
Onboarding
Façon dont les nouveaux utilisateurs apprennent à utiliser une application. Cela comprend la première expérience avec l'application, l'apprentissage en ligne ou hors ligne, la définition d'objectifs et le processus de réussite client de l'entreprise.
Dernière mise à jour : le 9 décembre 2024
Aller plus loin
Table des matières
En quoi consiste l'onboarding utilisateur ?
L'onboarding utilisateur est le processus selon lequel les nouveaux utilisateurs apprennent à utiliser une application. Il regroupe la première expérience avec l'application, les cours en ligne ou hors ligne, la définition d'objectifs et le processus de réussite client de l'entreprise.
Découvrez l'importance de l'onboarding dans cette vidéo
Pour quelle raison l'onboarding utilisateur est-il important ?
L'onboarding est essentiel pour familiariser les nouveaux utilisateurs avec un produit. Néanmoins, les entreprises qui mettent l'accent sur l'onboarding permettent aux utilisateurs de le maîtriser bien plus rapidement. De plus, l'offre plus importante d'applications SaaS a considérablement réduit les coûts supportés par les clients pour changer d'outil. En effet, ces derniers sont bien plus enclins à vous quitter s'ils n'obtiennent pas de valeur rapidement. Par conséquent, en aidant un client à accéder à ce qu'il souhaite plus rapidement, vous évitez de le perdre.
L’onboarding des utilisateurs joue un rôle crucial pour les start-ups en favorisant l’adoption précoce des nouveaux utilisateurs. Pour les entreprises, il garantit que les employés et les utilisateurs d’applications existantes plus complexes peuvent naviguer sur la plateforme et l’utiliser de manière optimale.
L'onboarding des utilisateurs est tout aussi important dans un contexte interne. Afin que les employés soient opérationnels en temps voulu, ils doivent suivre un programme d'onboarding et une formation adaptés à leur rôle et à leurs responsabilités. Un programme efficace entraîne à la fois une plus grande satisfaction et une meilleure productivité des employés, ce qui permet aux entreprises de mieux attirer et retenir les talents.
Comment évaluer l'efficacité de l'onboarding utilisateur ?
L'onboarding devrait être évalué comme tout autre aspect de l'expérience utilisateur. Le recours à des guides d'onboarding spécifiques, la vitesse à laquelle les utilisateurs terminent le processus et le temps qu'il leur faut pour le terminer sont tous des éléments importants d'un processus d'onboarding sain. Un onboarding réussi va de pair avec la satisfaction du client, c'est pourquoi mener des études Net Promoter après cette étape peut être utile à titre de référence. Il en va de même pour l'utilisation en interne des enquêtes Net Promoter Score (eNPS) auprès des employés. En définitive, le but de l'onboarding est d'accélérer la maîtrise du produit. De nombreuses entreprises établissent des analyses comparatives aux étapes clés de la fonctionnalité ou de la fréquence d'utilisation afin d'évaluer la réussite de leur programme.
Voici quelques indicateurs utiles permettant d'évaluer l'efficacité de l'onboarding :
Fidélisation
Le score d'engagement produit est un indicateur composite qui combine la régularité, l'adoption et la croissance pour fournir une vue d'ensemble de la satisfaction produit. Il peut être utilisé pour déterminer si vos efforts d'onboarding ont un impact sur la satisfaction produit.
Le taux d'achèvement
Le taux d'achèvement de l'onboarding vous indique le pourcentage d'utilisateurs qui sont allés jusqu'au bout du processus. Un chiffre élevé indique que les utilisateurs trouvent votre programme intéressant et utile. Vous pouvez également suivre la cohorte d'utilisateurs qui termine le processus afin de voir s'ils obtiennent de meilleurs résultats que ceux qui ne le font pas. Il s'agit d'un autre indicateur de l'efficacité de votre processus d'onboarding.
Le taux de fidélisation
Le taux de fidélisation de votre clientèle a-t-il augmenté dans les semaines ou les mois qui ont suivi le lancement de votre programme d'onboarding ? Cela signifie peut-être que les conseils supplémentaires que vous donnez à vos utilisateurs les aident à mieux exploiter la plateforme et les encouragent à l'utiliser durablement. Il s'agit d'un autre indicateur de l'efficacité de votre processus d'onboarding.
Les étapes menant à un onboarding réussi
Un onboarding utilisateur réussi provoque chez les utilisateurs néophytes des moments de grande satisfaction, leur montre que la proposition de valeur du produit a été réalisée ou que les promesses marketing ont été tenues. Différentes étapes sont requises entre la découverte du produit et la première satisfaction de l'utilisateur :
1. Prévoir un guide d'accueil et d'orientation
L'onboarding utilisateur doit inclure une présentation de l'application et guider les utilisateurs à travers les principaux parcours de navigation. Un processus d'accueil les familiarisera avec le but global de l'application ainsi que l'accès aux pages et aux domaines nécessaires pour réaliser les tâches les plus importantes.
2. Accompagner les utilisateurs dans la configuration
Certains produits nécessitent des réglages ou une installation avant de pouvoir s'en servir. Dans le cadre d'un partage de fichier ou d'un outil de collaboration, l'utilisateur devra sans doute ajouter des contacts ou des membres d'équipe. S'il s'agit d'une application de découverte musicale, l'utilisateur devra peut-être définir ses préférences d'écoute. L'onboarding doit guider l'utilisateur à travers les étapes de configuration nécessaires afin d'obtenir les résultats qui comptent.
3. Faciliter les tâches de configuration et de paiement
Le moment de satisfaction (ou la récompense) survient lorsque l'utilisateur réalise l'action ou obtient le résultat qui l'avait incité à utiliser le produit à l'origine. Par exemple, pour une application de liste de choses à faire, cela peut être le fait de cocher une tâche, ou pour un outil de facturation, la réception d'un paiement de la part d'un client. Ces récompenses sont souvent associées à un réglage. Par exemple, dans le cas d'une application de gestion de tâche, avant d'en effectuer une, l'utilisateur doit d'abord la créer. Si l'onboarding est réussi, l'utilisateur sera guidé jusqu'à la récompense tout en attirant son attention sur les réglages qui constituent l'ensemble du processus.
En quoi consiste l'onboarding utilisateur in-app ?
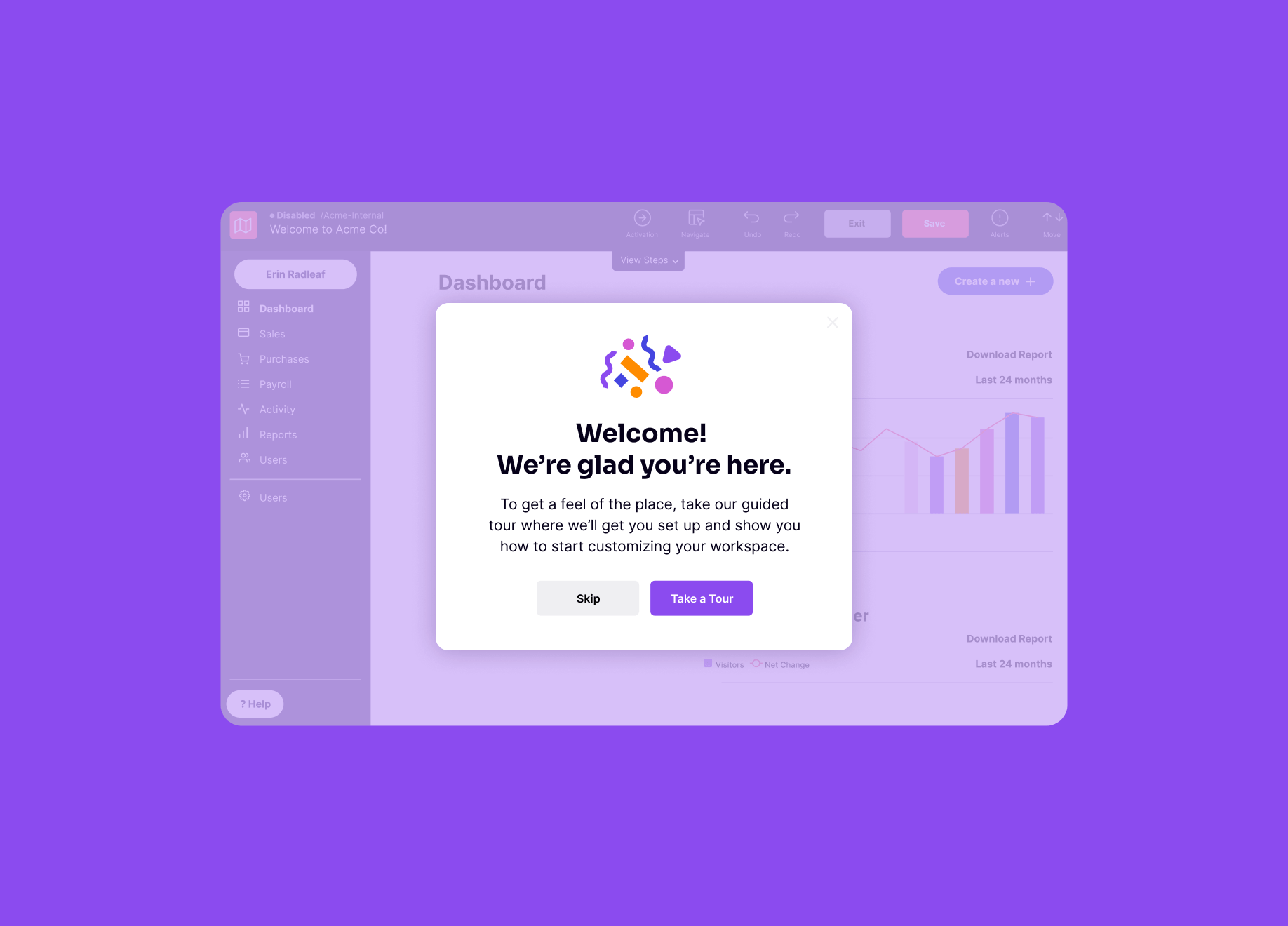
Bien que l'onboarding utilisateur se présente sous de nombreuses formes différentes, de plus en plus d'entreprises adoptent une stratégie in-app, grâce à laquelle les nouveaux utilisateurs bénéficient d'une formation et de tutoriels au sein même de l'application. Ainsi, les entreprises peuvent accélérer le temps de valorisation pour les clients en leur fournissant des informations contextuelles à mesure qu'ils naviguent dans le produit, tout en réduisant les délais souvent nécessaires pour planifier une formation en personne avec les équipes chargées de la réussite client. L'onboarding in-app permet également une plus grande personnalisation, puisqu'il est possible de guider les utilisateurs vers la fonctionnalité la plus adaptée à leur rôle ou à leurs besoins précis.
À titre d'exemple, Verizon Connect s'appuyait auparavant sur un processus manuel d'onboarding qui impliquait la formation de chaque client de manière individuelle sous forme de webinaire. Après avoir adopté une stratégie d'onboarding in-app, l'entreprise a pu automatiser ce processus et dispenser ces formations par le biais de messages et d'infobulles in-app. Elle a en outre mis en place des guides in-app qui apparaissent de manière contextuelle en fonction de la tâche que l'utilisateur tente d'accomplir.
Tout comme elles adoptent de plus en plus les conseils in-app pour les logiciels qu'elles créent, les entreprises font de même pour les logiciels qu'elles achètent pour leurs besoins internes. L'onboarding utilisateur in-app non seulement permet aux responsables de personnaliser la formation pour différentes personnes et différents rôles, il garantit également que les informations communiquées aux employés pendant la formation seront facilement accessibles chaque fois qu'ils en auront besoin, plutôt que d'être oubliées après une session d'onboarding unique.
Quelles sont les bonnes pratiques en matière d'onboarding utilisateur ?
- Concevoir des expériences d'onboarding pour chaque segment d'utilisateurs – Par exemple, si l'application sert à différents types d'utilisateurs (selon l'identité ou le rôle), personnalisez l'onboarding en fonction des besoins spécifiques de chacun d'eux. Ce faisant, les entreprises peuvent amener plus rapidement les utilisateurs néophytes à leur moment de révélation et leur offrir ce qui les fidélisera.
- Faire la différence entre nouveaux utilisateurs et nouveaux comptes – Dans le cas des produits B2B, chaque compte peut comporter plusieurs utilisateurs et de nouveaux collaborateurs peuvent arriver régulièrement. Tout nouvel utilisateur d'un compte existant peut alors suivre un onboarding plus succinct si la configuration du compte principal a déjà eu lieu. Dans ce cas, l'objectif de l'onboarding utilisateur est de familiariser le nouveau collaborateur avec l'activité du compte, et non pas de créer un compte de A à Z.
- S'adapter aux différents styles d'apprentissage – Réfléchissez aux différentes manières de faire progresser les utilisateurs. L'entreprise peut mettre au point des contenus d'onboarding par modules qui permettent aux utilisateurs de découvrir les sujets dans l'ordre qui leur convient. Des indicateurs comme une barre de progression ou un pourcentage d'accomplissement sont alors utiles, notamment en cas d'onboarding long et séquencé. Si possible, essayez d'intégrer divers outils de communication, comme des démos vidéo et des guides illustrés. Enfin, adopter une approche ludique peut motiver les utilisateurs et les encourager à suivre l'onboarding jusqu'à son terme.
Traiter l'onboarding comme une expérience utilisateur discrète — souvenez-vous que l'onboarding est fondamentalement un défi de l'expérience utilisateur (UX) qui fait partie, tout en en étant distinct, de l'application globale. La conception de l'onboarding doit être abordée et testée au moyen des pratiques d'UX habituelles, comme une cartographie du parcours client ou de son histoire, ainsi que d'essais utilisateurs (pour vérifier les hypothèses sur la façon dont l'utilisateur interagit avec les flux d'onboarding, consomme des informations et évalue l'efficacité de l'onboarding).
Quelle est la différence entre onboarding produit et onboarding utilisateur ?
Les deux sont liés, mais pourtant différents. L'onboarding produit se rapporte aux systèmes macro mis en œuvre pour faire découvrir un produit lors des toutes premières étapes du parcours client, tandis que l'onboarding utilisateur est l'application de ces systèmes au niveau de chaque utilisateur.
Exemples d'onboarding utilisateur
Il n'y a pas deux expériences d'onboarding identiques, mais il y a beaucoup à apprendre de la façon dont les autres entreprises abordent l'onboarding in-app. Voici trois exemples dont vous pouvez vous inspirer pour votre propre stratégie :
1. ShippingEasy permet aux nouveaux utilisateurs d'être rapidement opérationnels
Les clients de ShippingEasy – de petits détaillants en ligne indépendants – n'ont pas vraiment le temps d'apprendre à se servir d'un nouvel outil logiciel, trop occupés à gérer les commandes entrantes en provenance des quatre coins du Web. L'équipe de ShippingEasy avait donc besoin d'un processus d'onboarding rapide (et efficace) qui permettrait aux nouveaux utilisateurs d'exploiter pleinement la plateforme le plus tôt possible. Pour ce faire, elle a utilisé les guides in-app pour accompagner les utilisateurs dans les tâches les plus importantes de l'application. Par exemple, elle a créé une série d'infobulles montrant aux nouveaux utilisateurs comment établir des commandes, ce qui constitue un workflow essentiel que les détaillants doivent maîtriser.
ShippingEasy permet aux nouveaux utilisateurs d'être rapidement opérationnels
2. MagHub automatise les tâches d'onboarding fastidieuses
L'équipe de MagHub chargée de la réussite client passait trop de temps à former les nouveaux utilisateurs aux workflows et aux fonctionnalités de base et avait donc besoin d'une meilleure solution. Elle a décidé de convertir ses instructions en une série de guides in-app, en commençant par une introduction guidée sur l'écran d'accueil de l'application, puis en proposant aux nouveaux utilisateurs une « checklist de démarrage rapide » leur permettant de sélectionner d'autres workflows adaptés à leur rôle. Trois jours plus tard, un rappel est envoyé aux utilisateurs pour les inviter à terminer la checklist s'ils ne l'ont pas encore fait. Grâce à ces flux d'onboarding automatisés, l'équipe de réussite client de MagHub a pu mettre en service les tâches les plus fastidieuses, réduisant de moitié le temps auparavant consacré à l'onboarding des utilisateurs.
MagHub automatise les tâches d'onboarding fastidieuses
3. SignalPath mise sur l'onboarding in-app par vidéo
Historiquement, le processus d'onboarding de SignalPath se composait d'une série de tutoriels vidéo hébergés sur sa plateforme d'apprentissage (LMS). Il était donc souvent difficile pour les utilisateurs de trouver la bonne vidéo pour la tâche à accomplir, et quitter l'application pour accéder au LMS prenait du temps et était source de distraction. L'équipe a ainsi décidé de mieux utiliser ces vidéos en les intégrant dans des guides in-app, offrant aux nouveaux utilisateurs des instructions vidéo dans l'application pendant qu'ils s'en servent. Elle peut en outre cibler les utilisateurs qui utilisent déjà une certaine partie de l'application, mais qui ont besoin d'un rappel sur la façon de l'exploiter au mieux.
Découvrez comment mettre en œuvre un processus d'onboarding utilisateur grâce aux cours et ressources de Pendo sur le sujet.
SignalPath mise sur l'onboarding in-app par vidéo
Vous aimerez peut-être aussi