Table des matières
Qu'est-ce qu'une carte de chaleur ?
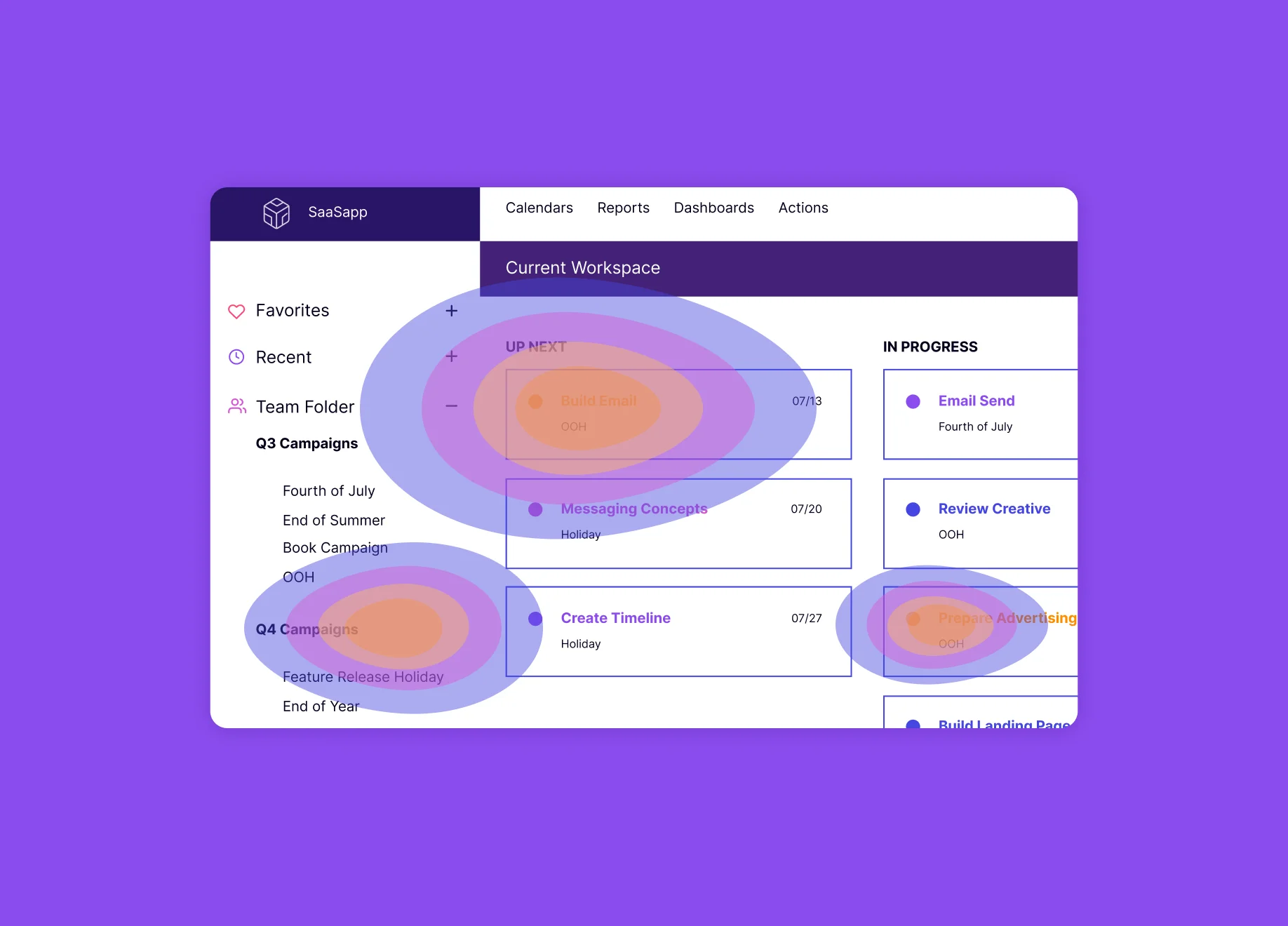
Une carte de chaleur est une représentation visuelle des données relatives aux interactions des utilisateurs dans laquelle l'intensité des couleurs correspond à la concentration des actions spécifiques de l'utilisateur sur votre site Web ou votre application.
Les couleurs plus chaudes ou plus intenses représentent les zones de forte activité des utilisateurs (boutons populaires, contenu fréquemment consulté), tandis que les couleurs plus froides indiquent une activité moindre ou de potentielles difficultés. Une carte de chaleur est comme une représentation visuelle d'une caméra thermique : les zones où les utilisateurs interagissent le plus apparaissent comme « chaudes » sur la carte.
Par exemple, une carte de chaleur du tableau de bord d'une application peut montrer une zone rouge vif autour d'un bouton qui déclenche un rapport fréquemment utilisé. À l'inverse, une zone bleu froid autour d'un menu de paramètres peut indiquer que les utilisateurs éprouvent des difficultés à le trouver.
Les cartes de chaleur fonctionnent en regroupant les données relatives à l'interaction des utilisateurs sur une période définie. Ces données peuvent inclure des clics, des mouvements de curseur, des défilements, des soumissions de formulaires et tout autre comportement mesurable de l'utilisateur que vous choisissez de suivre. Des applications comme la plateforme d'expérience produit (PX) de Pendo collectent ces données de manière transparente et les cartographient ensuite sur une représentation visuelle de votre interface (page Web, écran d'application, etc.). L'intensité de la couleur à chaque endroit correspond à la fréquence d'une interaction spécifique de l'utilisateur à cet endroit précis.
Les cartes de chaleur offrent des informations précieuses sur les modèles de comportement des utilisateurs. Elles peuvent vous aider à :
- Identifier les zones à fort engagement (par exemple, les boutons populaires, les contenus fréquemment consultés). Les cartes de chaleur peuvent révéler rapidement les éléments de votre page Web ou de votre application qui attirent le plus l'attention des utilisateurs. Si vous savez ce qui suscite l'intérêt des utilisateurs, vous pouvez optimiser ces éléments (et d'autres) afin d'obtenir des résultats encore meilleurs.
- Identifier les difficultés (zones à faible engagement ou zones froides). Inversement, les zones d'une carte de chaleur avec des couleurs froides peuvent révéler des fonctionnalités que les utilisateurs ignorent ou avec lesquelles ils peinent à interagir. Il peut s'agir de fonctionnalités peu utilisées, inutiles, peu visibles ou difficiles à trouver, ou d'autres difficultés potentielles qui méritent d'être examinées plus en détail.
- Éclairer les décisions de conception en visualisant les schémas de comportement des utilisateurs sur les prototypes. Lors de la conception et du développement d'un produit, les cartes de chaleur permettent de visualiser les tendances dans le comportement des utilisateurs sur des prototypes ou des versions préliminaires de votre produit, ce qui vous permet d'identifier les points à améliorer avant le lancement.
- Mesurez l'impact des changements (tests A/B) en comparant l'interaction des utilisateurs avant et après le déploiement d'un nouveau design. Vous pouvez utiliser des cartes de chaleur pour mesurer l'impact de vos changements sur le comportement et l'engagement des utilisateurs.
Quels sont les avantages de l'utilisation de cartes de chaleur ?
Outre les raisons décrites dans la section « À quoi servent les cartes de chaleur ? », les cartes de chaleur présentent de nombreux avantages pour toute personne souhaitant comprendre le comportement des utilisateurs sur son site Web ou son application.
- Obtenir rapidement et facilement une vue d'ensemble des interactions des utilisateurs à l'aide d'une image avec code couleur. Les cartes de chaleur permettent de mettre en évidence les zones ayant suscité un intérêt, sans avoir à passer au crible d'innombrables colonnes de données de flux de clics.
- Prioriser les améliorations en fonction des zones à fort engagement ou des difficultés rencontrées, en vous concentrant sur les mises à jour qui auront l'impact le plus important sur l'expérience utilisateur (UX) et qui amélioreront l'adoption du produit et les taux de conversion.
- Prendre des décisions axées sur les données afin d'optimiser votre produit sur la base de données concrètes sur le comportement des utilisateurs. Au lieu de vous fier à des hypothèses sur le comportement des utilisateurs, les cartes de chaleur fournissent des données concrètes pour étayer vos décisions en matière de conception et de développement.
- Améliorer l'expérience utilisateur en identifiant et en traitant les problèmes de convivialité, en optimisant l'expérience utilisateur et en créant des produits que les utilisateurs aiment.
- Personnaliser l'expérience utilisateur au sein du produit. Grâce aux informations sur le comportement des utilisateurs fournies par les cartes de chaleur, vous pouvez, par exemple, adapter les recommandations de contenu, mettre en évidence les fonctionnalités les plus utilisées ou offrir des conseils contextuels in-app.
À qui profitent les cartes de chaleur ?
Toute équipe ou personne impliquée dans le cycle de vie d'un logiciel ou d'un site Web peut bénéficier des informations fournies par les cartes de chaleur.
- Les responsables produit peuvent utiliser les cartes de chaleur pour comprendre le comportement des utilisateurs au sein d'un produit, identifier les possibilités d'amélioration et prioriser les décisions relatives à la feuille de route produit.
- Les designers d'UX/UI utilisent des cartes de chaleur pour analyser et comprendre les interactions des utilisateurs avec l'interface, afin de créer une expérience plus intuitive et de la peaufiner.
- Les équipes marketing utilisent des cartes de chaleur pour analyser les interactions des utilisateurs avec les campagnes marketing et les pages de renvoi afin d'optimiser les performances.
- Les créateurs de contenu trouvent que les cartes de chaleur sont un outil précieux pour adapter leur contenu aux besoins des utilisateurs, en voyant quelles sections trouvent le plus écho (et lesquelles sont ignorées).
Quelles interactions utilisateur puis-je visualiser avec les cartes de chaleur ?
Les cartes de chaleur visualisent généralement les interactions des utilisateurs sur un écran de logiciel ou une page Web, en fonction de l'outil de carte de chaleur que vous utilisez et des données que vous choisissez de suivre. Voici quelques exemples courants concernant les pages Web et les applications :
- Les clics : les cartes de chaleur peuvent montrer où les utilisateurs cliquent le plus sur une page Web ou sur l'écran d'une application. Cela peut vous aider à identifier les boutons, éléments de menu et autres éléments cliquables les plus populaires (ainsi que ceux qui sont ignorés ou négligés).
- Les défilements : les cartes de chaleur de défilement indiquent jusqu'où les utilisateurs font généralement défiler une page Web ou une fenêtre d'application et où ils ont tendance à cesser de faire défiler la page. Ces données visuelles peuvent indiquer si les utilisateurs manquent des informations importantes situées plus bas sur la page ou plus enfouies dans l'application.
- Interactions avec les éléments : les cartes de chaleur des applications peuvent aller au-delà des clics et visualiser les interactions avec les différents éléments de l'interface. Il peut s'agir de mettre en évidence les zones où les utilisateurs glissent et déposent des éléments, utilisent des curseurs ou d'autres champs de saisie, ou interagissent avec certaines fonctionnalités in-app.
Comment utiliser les cartes de chaleur pour identifier les zones où l'engagement est le plus fort ?
Les zones aux couleurs intenses indiquent les zones où le niveau d'engagement des utilisateurs est le plus élevé. Il peut s'agir d'un bouton populaire, d'une section de contenu fréquemment consultée ou d'un appel à l'action (CTA) performant. En comprenant ces éléments, vous pouvez :
- Optimiser vos résultats encore davantage (par exemple, test A/B de différents designs de boutons).
- Tirer des enseignements des éléments qui fonctionnent : analysez ce qui fait que ces zones à fort engagement sont performantes (design visuellement attrayant, texte clair, emplacement stratégique).
Comment utiliser les cartes de chaleur pour identifier les difficultés ?
Les zones aux couleurs plus froides ou bien où il manque des points de données sur une carte de chaleur peuvent signifier que les utilisateurs ignorent certaines fonctionnalités ou qu'ils ont du mal à les utiliser. Elles peuvent aussi être le signe de difficultés potentielles qu'il serait bon d'étudier plus en détail.
- Identifier les zones négligées : identifiez les sections de votre site Web ou de votre application enregistrant une interaction minimale de l'utilisateur afin de l'analyser plus en détail.
- Diagnostiquer les problèmes de convivialité : des zones froides situées autour d'une barre de recherche ou d'un formulaire peuvent révéler des problèmes de convivialité auxquels vous devez remédier.
- Prioriser les améliorations : identifiez les zones où l'engagement est faible afin de résoudre les problèmes les plus critiques ayant un impact sur l'expérience utilisateur et les taux de conversion.
Qu'est-ce qu'une carte de chaleur produit ? En quoi diffère-t-elle des autres cartes de chaleur ?
Une carte de chaleur produit se concentre sur les interactions des utilisateurs au sein d'un produit ou d'une application. Elle est similaire aux cartes de chaleur des sites Web, mais permet de visualiser d'autres interactions pertinentes pour les logiciels, telles que :
- Utilisation des fonctionnalités : les cartes de chaleur produit peuvent montrer à quelle fréquence les utilisateurs ont recours à certaines fonctionnalités de votre logiciel, en identifiant celles que les utilisateurs apprécient le plus et celles qu'il serait judicieux d'améliorer ou de supprimer.
- Modèles de navigation : en visualisant la façon dont les utilisateurs naviguent dans votre logiciel, vous pouvez identifier les parcours les plus courants et les zones où les utilisateurs risquent de se perdre ou d'être désorientés.
Qui profite des cartes de chaleur produit ?
Les cartes de chaleur produit aident de nombreuses équipes d'entreprises orientées produit à identifier les opportunités d'amélioration, à valider les décisions de conception, à mesurer l'impact des changements et à personnaliser l'expérience utilisateur de leur logiciel.
- Les responsables produit tirent parti des cartes de chaleur pour comprendre le comportement des utilisateurs, identifier les points à améliorer et prioriser les initiatives de développement.
- Les designers d'UX/UI utilisent les cartes de chaleur produit pour comprendre comment les utilisateurs interagissent avec le design de l'interface, ce qui se traduit par une expérience plus intuitive et conviviale.
- Pour les chercheurs en UX, les cartes de chaleur sont un outil précieux pour collecter des données sur les modèles de comportement des utilisateurs et pour étayer leurs recherches.
- Les équipes marketing peuvent utiliser les cartes de chaleur produit pour comprendre (et optimiser) la façon dont les utilisateurs interagissent avec les campagnes marketing in-app et les fonctionnalités.
Avec de telles informations sur le comportement des utilisateurs, vous pouvez personnaliser l'interface de votre produit, adapter les recommandations de contenu, mettre en évidence les fonctionnalités fréquemment utilisées et offrir des conseils in-app basés sur les actions de l'utilisateur, pour ne citer que quelques exemples.
Quelle est la différence entre une carte thermique et un déroulé des sessions utilisateur ?
Les cartes de chaleur offrent une vue d'ensemble des modèles de comportement des utilisateurs, en indiquant les éléments avec lesquels ils interagissent le plus. Elles constituent un point de départ précieux pour comprendre le comportement des utilisateurs, mais ne peuvent pas vous expliquer le « pourquoi » de leurs actions. C'est là que les déroulés de sessions utilisateur entrent en jeu.
Les déroulés des sessions utilisateur sont un enregistrement chronologique et détaillé des sessions des utilisateurs dans votre produit. Ils vous permettent de voir exactement ce que font les utilisateurs sur une page Web ou un écran d'application, y compris les mouvements de souris, les clics, les défilements et même les soumissions de formulaires. En regardant les déroulés de sessions, vous pouvez mieux comprendre le parcours de l'utilisateur, repérer certains problèmes de convivialité et déterminer la cause profonde des difficultés.
Par analogie, les cartes de chaleur sont comparables à des cartes de circulation, mettant en évidence les zones fortement encombrées (activité des utilisateurs). Les déroulés de sessions utilisateur sont comme les images de la caméra de surveillance, vous montrant pourquoi il y a un ralentissement (problèmes de convivialité ou navigation peu claire, par exemple) et le comportement de l'utilisateur qui en est à l'origine.
Quand les cartes de chaleur sont-elles suffisantes et quand les déroulé de sessions utilisateur seraient-elles plus utiles ?
Les cartes de chaleur sont idéales pour identifier les tendances générales du comportement des utilisateurs et les problèmes potentiels. Elles offrent un aperçu rapide des interactions d'une vaste base d'utilisateurs.
Toutefois, les déroulés de session sont davantage intéressants pour comprendre le parcours de l'utilisateur, découvrir les problèmes de convivialité et identifier les causes profondes des difficultés rencontrées. Voici quelques scénarios dans lesquels les déroulés de sessions utilisateurs seraient plus avantageux :
Comprendre les points de décrochage des utilisateurs
Les cartes de chaleur peuvent indiquer où les utilisateurs abandonnent une tâche, mais les déroulés de sessions peuvent révéler les raisons de cet abandon. Par exemple, un utilisateur peut abandonner au moment du paiement à cause d'un formulaire trop compliqué ou d'un message d'erreur qui manque de clarté.
Diagnostiquer les problèmes de convivialité
Si une carte de chaleur présente une zone froide autour d'un bouton, le déroulé des session peut vous aider à comprendre les raisons pour lesquelles les utilisateurs ne cliquent pas sur le bouton. Est-il mal placé ? L'intitulé du bouton correspond-il à sa fonction ?
Fournir un feedback utilisateur qualitatif
Si les cartes de chaleur fournissent des données quantitatives, les déroulés de sessions peuvent fournir des informations qualitatives sur le comportement des utilisateurs. En regardant les utilisateurs naviguer dans votre produit, vous pouvez observer le cheminement de leur réflexion, leurs frustrations et les zones de confusion.
Comment utiliser les cartes de chaleur avec les déroulés de sessions pour une analyse UX plus complète ?
Les cartes de chaleur et les déroulés de sessions sont des outils complémentaires que vous pouvez utiliser ensemble pour une analyse UX plus complète. Voici comment procéder :
-
- Identifiez les zones d'intérêt avec des cartes de chaleur.
- Analysez ces zones plus en détail grâce aux déroulés de sessions.
- Triangulez les données avec d'autres données de recherche auprès des utilisateurs afin de bien comprendre leur comportement, leurs motivations et leurs difficultés.
Quelles sont les bonnes pratiques pour utiliser efficacement les cartes de chaleur ?
- Définissez des objectifs clairs : quels comportements utilisateur souhaitez-vous comprendre (engagement, difficultés) ?
- Segmentez vos données : analysez les cartes de chaleur pour différents groupes d'utilisateurs (par exemple, par appareil, par lieu) pour voir comment le comportement utilisateur varie.
- Tenez compte de la période concernée : les cartes de chaleur quotidiennes peuvent montrer les pics d'activité, tandis que les cartes mensuelles révèlent des tendances plus générales.
- Ne vous limitez pas aux des zones chaudes : les zones froides peuvent indiquer des possibilités d'amélioration ou des fonctionnalités négligées.
- Utilisez les cartes de chaleur avec des données d'analyse produit : associez cartes de chaleur et données ou analyses pour mieux comprendre le comportement des utilisateurs.